※Firefixは一部ツールが正常に表示されない事がありますので上記ブラウザをご利用頂くことをお勧め致します。
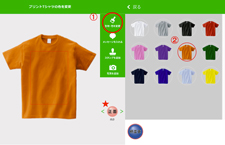
Tシャツの生地色を選ぶ
 |
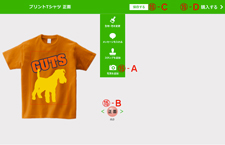
左画像★のボタンでデザインしたいエリアを選んで下さい。 |
|---|
※画像はPCで開いた場合のレイアウト画面です。
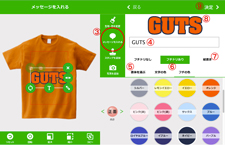
メッセージのデザインをする
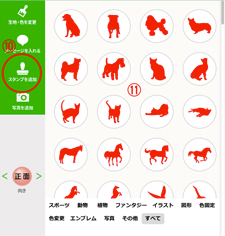
イラストのデザインをする
 |
 |
|
|---|---|---|
|
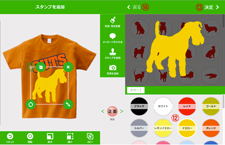
⑩のスタンプを選ぶとイラストが右に表示⑪されるのでお好みの絵を選び、⑫色を選びます。 Tシャツ画像の上に設定した画像が表示されるのでメッセージと同じ要領で編集をして下さい。 |
||
写真などの画像を入れたい場合
 |
写真など外部からの画像を配置したい場合は⑮-Aを押して下さい。取り込みたい画像を選ぶ画面が表示されます。 ※複数箇所にデザインしたい場合は⑮-Bを押して都度デザインを作成して下さい。 |
|---|---|
 |
外部からの画像配置(⑮-A)を利用してオリジナルの文字デザイン、イラストなどを貼り付ける際、JPEG形式の場合は紙色(白背景)がつきます。GIF形式、PNG形式の場合、背景の透明機能を利用しますと左図のようになります。(GIFの場合は画像フチに背景色が混ざった状態であまり綺麗にならないことがありますのでPNG形式をお勧めいたします。) こちらでも背景透明化できます。
|
作成したデザインを保存する
注文をする
 |
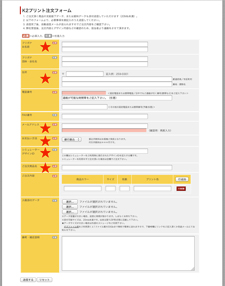
このシミュレーターの注文フォームではお客様情報、希望の商品名、お支払い方法のみご記入頂きます。 |
|---|---|
 |